- Login to Blogger and go to dashboard
- Click on Layout
- Add a Page Element
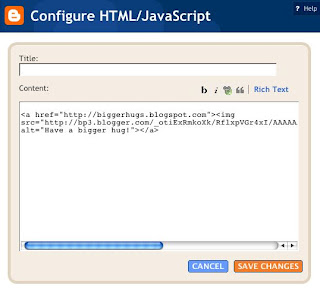
- Choose HTML JavaScript
- Add to Blog
- Copy and Paste the code you want for ((Hugs))
Now you will need to edit this HTML code with these >tags<, instead of the [brackets] as shown above. I have an image below showing you the difference.
 Save Changes
Save ChangesFor those using the Classic Template you will find these posts helpful for implementing links to your blog.





2 comments:
That's really wonderful Sherry - thank you ever so much :)
Huge ((HUGS))
Bigger Hugs,
You're so welcome! Thanks for all those ((Hugs)) :(
Post a Comment