Placing Google Ads at the bottom of your post is very simple to do following these step-by-step instructions for the New Version of Blogger Customized Design Template.
- Go to Dashboard
- Click on Blog Layout
- Click on Edit HTML
- Check the Expand Widget Template box
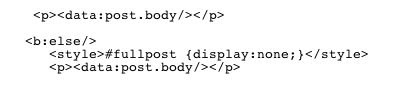
- Scroll down your template about 1/2 the way and look for:

Now lets get the AdSense code and make a few changes. I know you're going to say that's against Google's TOS, however, these are acceptable changes because we are not altering the AdSense code in anyway.
- Open new browser window
- Go to your Google AdSense account
- Click on AdSense for Content
- Choose Ad Unit
- Choose Format and Colors
- Add Channel
Look for the two brackets in red < and > at the top and bottom section of Google's AdSense code shown below. Replace these brackets to look like this <!-- and //-->
<script type="text/javascript
google_ad_client = "pub-XXXXXXXXXXXXXXXX";
google_ad_width = 468;
google_ad_height = 60;
google_ad_format = "468x60_as";
google_ad_type = "text_image";
google_ad_channel = "";
//-->
</script>
<script type="text/javascript
src="http://pagead2
</script>
That's it and now you're ready to Copy and Paste the AdSense code into your template in the specified area mentioned above. Save Template. Done!
Thanks to Louis at Blogging Secret for sharing this information with all of us.
AdSense related:
Wrap Text Around Google's AdSense
Place Google AdSense at Top of Post
Place Google AdSense Between Posts
Place Google AdSense in the Middle of Post
Follow these simple steps if you are ready to Make Money Using Google's AdSense.





2 comments:
Hi Sherry,
I couldn't find the are in the Edit HTML area you described, however, after a great deal of trial and error, I discovered in my template that placing the code between:
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
and
</b:loop>
<data:adEnd/>
</div>
<!-- navigation -->
Was where it worked.
Hope that helps
Kim,
Thanks so much for that info.....I just tried your method and that worked for me also. This method the ads are after your post and comment area and are very visible as you scroll down the page. I like it ...... I like it!!! Thanks so much for stopping by and sharing this information with my readers as well as for myself.
Post a Comment